I recently had to quickly write up some simple documentation that will be used by an administrative assistant for drafting up some existing forms from Word documents. I have included basic steps for creating a Form Library, creating Site Columns, designing InfoPath Forms, and publishing them to the Form Library. These are fairly basic steps and don't cover all scenarios, but should provide some basic fundamentals and give you an idea of how easily it is to create forms using SharePoint and InfoPath.
Create Form Library
This is where the forms will be created, stored, and managed.
1. Navigate to the SharePoint web site that the Form Library will be added to.
2. Click on Site Settings item from the Site Actions menu and then click on Form Library link found under Libraries.
3. Type in a name and click Create.
4. To enable web-based forms and allow management of content types, do the following.
a. Click on Form Library Settings item from the Settings menu.
b. Click on Advanced settings link found under General Settings.
c. Click on the Yes option for Allow management of content types and select the Display as a Web page option for Browser-enabled Documents and then click the OK button.
Create Site Columns
Site Columns are used within SharePoint to define types that can be used across different Document Libraries, Form Libraries, Lists, etc. If a group of forms include common data, it’s a good idea to either use existing Site Columns or create new ones. (Hint: It isn’t necessary to create Site Columns for every input item on the form, only ones that are common to other forms or will be used for views or reporting.
1. Navigate to the SharePoint web site that the Site Columns will be added to.
2. Click on Site Settings item from the Site Actions menu and then click on Site columns link found under Galleries.
3. Click on the Create button to create the Site Column. If these will be grouped with others, pick an Existing group from the drop down menu or type in a New group.
Design InfoPath Forms
1. Import Existing Word Document
a. Open InfoPath and click on the Import a Form link from the Getting Started dialog.
(Hint: If the Getting Started dialog isn’t showing, click on Design a Form Template from the File menu and click Import.)
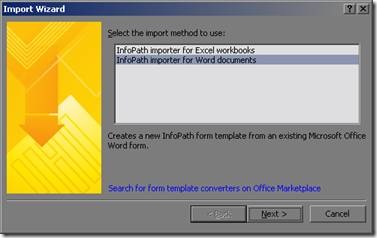
b. Click Import Form item from the File menu to open the Import Wizard.
c. Select InfoPath importer for Word documents item from the list and click the Next button.
d. Using the Browse button, navigate to the Word document and click the Open button.
e. Click the Finish button to import and then click the OK button once it is imported.
f. (Hint: If the form was imported from Word and has the message above, it is most likely referring features specific to Word. Therefore, if the message is similar to the one below in the Design Checker within InfoPath, it can be ignored.)
2. Add Form Controls
These are the controls that allow the user to enter data. All other text on the form will be read-only, so there will need to be a control for anything that requires input. (Hint: If controls were in the imported Word document, many of these will have already been applied. However, there are InfoPath controls that are not available in Word and should be taken advantage of. For example, Word does not have a Date Picker control.)
a. If it is not open already click on Design Tasks item from the View menu.
(Hint: This will be used a lot, so get used to how the navigation works. Use the Back left arrow button to return to Design Tasks.
b. Click the Controls link from the Design Tasks pane.
c. Click anywhere on the form and then click a control from the Controls pane to add it. The control properties can then be modified if necessary by right-clicking on the control and clicking the control properties.
(Hint: For more information, click on the Help with Controls link at the bottom of the controls pane.)
d. Important: Before continuing to the next step, always make sure to click the Preview item from the File menu to ensure the form behaves as expected.
3. Publish Form to InfoPath Library
a. Click Design Tasks from the View menu and click on the Change Compatibility Settings link.
b. In order to enable columns to be used with in SharePoint or eventually map the input values to Site Columns, do the following.
i. Click on the Property Promotion item from the Category list, click the Add button, and add all input items that will be used.
c. In order to publish as a browser-enabled form instead of InfoPath client based form, do the following.
i. Click the Compatibility item from the Category list and click on the Design a form template that can be opened in a browser or InfoPath checkbox.
ii. Enter the name of the SharePoint site URL.
d. Click the OK button.
e. Click the Back left arrow or Design Tasks link at the top of the Design Checker.
f. Click the Publish Form Template link.
g. If a Save File Dialog appears, copy and paste in the URL to the Forms Library where you want the template published using the following format: http://[SharePointSiteName]/[FormLibraryName]/Forms/[FormName].xsn
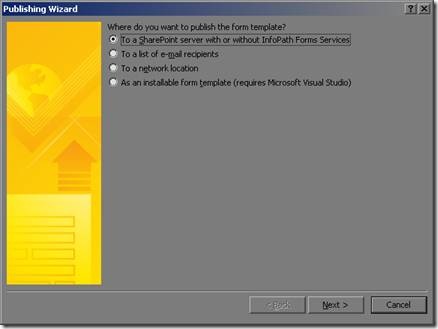
h. Click the To a SharePoint server with or without InfoPath Forms Services option and click the Next button.
i. Enter the location of your SharePoint site.
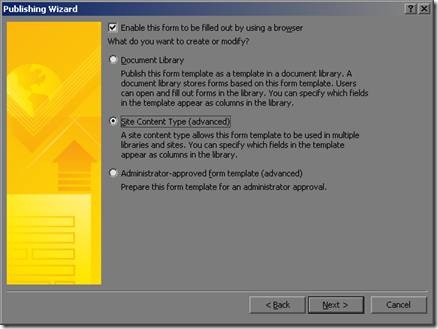
j. Click the Enable this form to be filled out by using a browser checkbox and Site Content Type option and click the Next button.
k. If you are creating a new content type, do the following.
i. Click the Create a new content type option and click the Next button.
ii. Type in a Name for the content type and click the Next button.
l. If you are updating an existing site content type, do the following.
i. Click the Update and existing site content type option.
ii. Click the appropriate content type in the list and click the Next button.
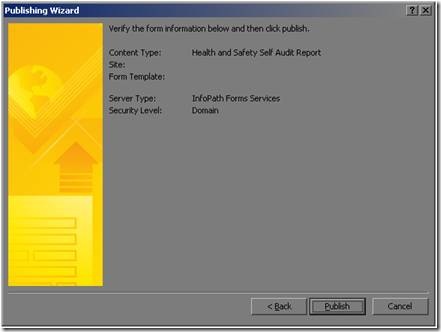
m. Type in the URL and file name to the URL that will be used to publish the template and then click the Next button.
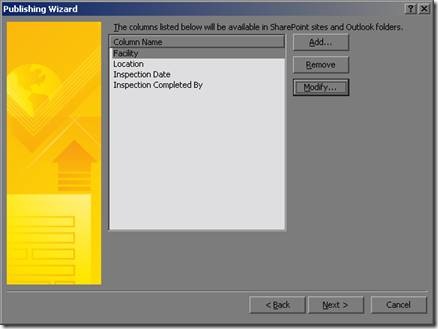
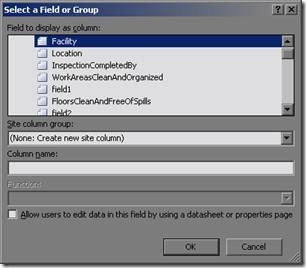
n. In order to promote properties to SharePoint and map them to corresponding site columns, use the following steps. (Hint: On subsequent updates, these will be pre-populated.)
i. Select the column item from the Column Name list and click the Modify button.
ii. Select the corresponding site column group item from the Site column group drop down list, the column item from the Column name drop down list, and then the OK button. Repeat this for all properties that will be promoted and then click the Next button.
iii. Click the Publish button.
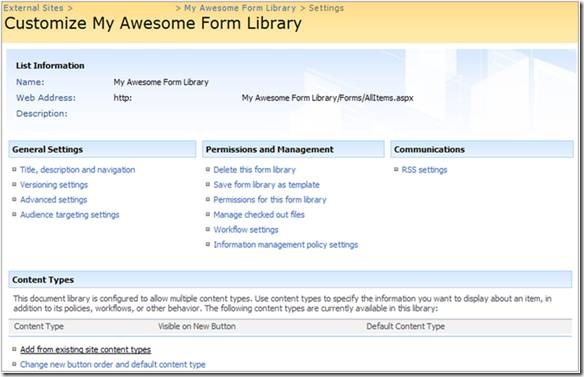
iv. Open a browser and navigate to the SharePoint Form Library where you have deployed the InfoPath form.
v. Click on the Form Library Settings item from the Settings menu.
vi. Under Content Types, click on the Add from existing site content types link.
vii. Select the Site Content Type item from the list, click the Add button, and click the OK button.
viii. Navigate back to the Form Library view and verify that the Form shows up under the New menu.