This snippet of code allows you to create a hidden SharePoint Provider Web Part that is used to pass properties from the current user’s profile to consumer web parts.
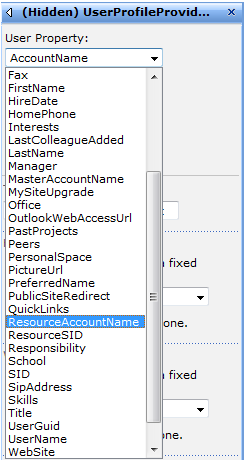
All of the User Profile properties are populated into a drop down list.
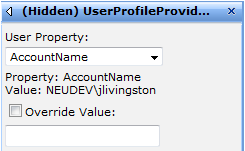
When a value is picked, the current user’s property value is displayed. You also have the option to override this value.
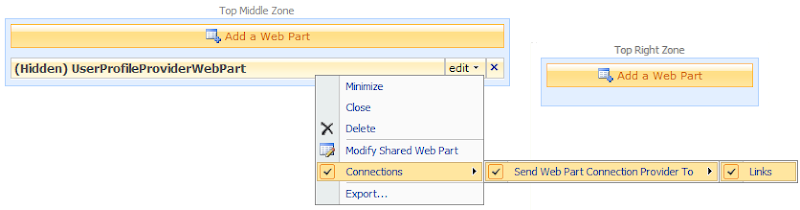
You can then connect this web part to a consumer web part. In this case, I have created a web part that filters a list based on a certain criteria. One of the query parameters is a user profile property.
Source Codeusing System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Diagnostics;
using System.Web.UI;
using System.Web.UI.WebControls.WebParts;
namespace Acme.Webparts
{
[ToolboxItemAttribute(false)]
public class UserProfileProviderWebPart : Microsoft.SharePoint.WebPartPages.WebPart, IWebPartField
{
public string UserProfileProperty { get; set; }
public string UserProfileValue {get;set;}
public bool UserProfilePropertyOverride { get; set; }
public string UserProfilePropertyOverrideValue { get; set; }
public override EditorPartCollection CreateEditorParts()
{
List<EditorPart> lstEditorPart = new List<EditorPart>();
UserProfileProviderEditorPart ep = new UserProfileProviderEditorPart();
ep.ID = this.ID + "_EditorPart";
lstEditorPart.Add(ep);
EditorPartCollection epc = base.CreateEditorParts();
return new EditorPartCollection(epc, lstEditorPart);
}
public UserProfileProviderWebPart()
{
this.ChromeType = PartChromeType.None;
}
protected override void CreateChildControls()
{
base.CreateChildControls();
this.Hidden = true;
}
private void HandleException(Exception ex)
{
this.Controls.Clear();
this.Controls.Add(new LiteralControl(ex.ToString()));
Logging.WriteEventLog(ex.ToString(), EventLogEntryType.Error);
}
[ConnectionProvider("Web Part Connection Provider")]
public IWebPartField GetWebPartConnectFieldProvider()
{
return this;
}
public void GetFieldValue(FieldCallback callback)
{
callback.Invoke(this.UserProfileValue);
}
public PropertyDescriptor Schema
{
get
{
return TypeDescriptor.GetProperties(this)["Web Part Connection Provider"];
}
}
}
}
using System;
using System.Collections.Generic;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.Office.Server;
using Microsoft.Office.Server.UserProfiles;
using Microsoft.SharePoint;
namespace Acme.Intranet.Webparts
{
public class UserProfileProviderEditorPart : EditorPart
{
public DropDownList UserPropertyDropDown = new DropDownList();
public Label UserPropertyPrompt = new Label() { Text = "User Property:" };
public Label Message = new Label();
public CheckBox UserPropertyOverride = new CheckBox() { Text = "Override Value:", TextAlign = TextAlign.Right };
public TextBox UserPropertyOverrideValue = new TextBox();
public override bool ApplyChanges()
{
bool returnValue = false;
EnsureChildControls();
UserProfileProviderWebPart s = WebPartToEdit as UserProfileProviderWebPart;
if (s != null)
{
if (UserPropertyOverride.Checked)
{
s.UserProfilePropertyOverride = true;
s.UserProfileValue = UserPropertyOverrideValue.Text;
s.UserProfilePropertyOverrideValue = UserPropertyOverrideValue.Text;
}
else
{
s.UserProfilePropertyOverride = false;
s.UserProfileValue = GetUserPropertyValue();
s.UserProfileProperty = UserPropertyDropDown.SelectedItem.Text;
}
returnValue = true;
}
return returnValue;
}
public override void SyncChanges()
{
EnsureChildControls();
UserProfileProviderWebPart s = WebPartToEdit as UserProfileProviderWebPart;
if (s != null)
{
SetListSelectedIndex(s.UserProfileProperty, UserPropertyDropDown);
UserPropertyOverride.Checked = s.UserProfilePropertyOverride;
UserPropertyOverrideValue.Text = s.UserProfilePropertyOverrideValue;
if (s.UserProfilePropertyOverride)
{
UserPropertyOverrideValue.Text = s.UserProfileValue;
UserPropertyDropDown.Enabled = false;
}
else
{
UserPropertyDropDown.Enabled = true;
}
}
}
private void SetListSelectedIndex(string text, DropDownList ddl)
{
if (!string.IsNullOrEmpty(text))
{
for (int i = 0; i < ddl.Items.Count; i++)
{
if (ddl.Items[i].Text == text)
{
ddl.SelectedIndex = i;
SetPropertyMessage();
break;
}
}
}
}
private void SetPropertyMessage()
{
Message.Text = string.Format("Property: {0}<br />Value: {1}", UserPropertyDropDown.SelectedItem.Text, GetUserPropertyValue());
}
protected override void CreateChildControls()
{
base.CreateChildControls();
this.ChromeType = PartChromeType.None;
LoadControls();
}
private void LoadControls()
{
UserPropertyDropDown.AutoPostBack = true;
UserPropertyDropDown.SelectedIndexChanged += new EventHandler(userPropertyDropDown_SelectedIndexChanged);
UserPropertyOverride.AutoPostBack = true;
UserPropertyOverride.CheckedChanged += new EventHandler(UserPropertyOverride_CheckedChanged);
Controls.Add(UserPropertyDropDown);
Controls.Add(UserPropertyPrompt);
Controls.Add(Message);
Controls.Add(UserPropertyOverride);
Controls.Add(UserPropertyOverrideValue);
LoadUserPropertyValues();
}
void UserPropertyOverride_CheckedChanged(object sender, EventArgs e)
{
if (UserPropertyOverride.Checked)
{
UserPropertyDropDown.Enabled = false;
}
else
{
UserPropertyDropDown.Enabled = true;
}
}
void userPropertyDropDown_SelectedIndexChanged(object sender, EventArgs e)
{
SetPropertyMessage();
}
void LoadUserPropertyValues()
{
foreach (string s in GetPropertyConstants())
{
UserPropertyDropDown.Items.Add(s);
}
}
string GetUserPropertyValue()
{
string propertyValue = string.Empty; ;
using (SPSite site = new SPSite(Shared.GetSiteUrl()))
{
using (SPWeb web = site.OpenWeb())
{
SPUser currentUser = web.CurrentUser;
string loginName = currentUser.LoginName;
try
{
UserProfile profile = null;
ServerContext context = ServerContext.GetContext(site);
UserProfileManager profileManager = new UserProfileManager(context);
if (profile == null)
{
profile = profileManager.GetUserProfile(loginName);
}
if (profile != null)
{
string propertyConstantValue = GetPropertyConstantValue();
propertyValue = profile[propertyConstantValue].Value == null ? string.Empty : profile[propertyConstantValue].Value.ToString();
}
}
catch(Exception ex)
{
propertyValue = ex.ToString() + loginName;
}
}
}
return propertyValue;
}
private List<string> GetPropertyConstants()
{
List<string> fieldList = new List<string>();
System.Reflection.FieldInfo[] fields = typeof(PropertyConstants).GetFields();
foreach (System.Reflection.FieldInfo f in fields)
{
fieldList.Add(f.Name);
}
fieldList.Sort();
return fieldList;
}
private string GetPropertyConstantValue()
{
string fieldContantValue = string.Empty;
System.Reflection.FieldInfo[] fields = typeof(PropertyConstants).GetFields();
foreach (System.Reflection.FieldInfo f in fields)
{
if (f.Name == UserPropertyDropDown.SelectedItem.Text)
{
fieldContantValue = (string)f.GetValue(null);
break;
}
}
return fieldContantValue;
}
protected override void RenderContents(HtmlTextWriter writer)
{
writer.Write("<table border='0'><tr><td>");
UserPropertyPrompt.RenderControl(writer);
writer.Write("</td></tr><tr><td>");
UserPropertyDropDown.RenderControl(writer);
writer.Write("</td></tr><tr><td>");
Message.RenderControl(writer);
writer.Write("</td></tr><tr><td>");
UserPropertyOverride.RenderControl(writer);
writer.Write("</td></tr><tr><td>");
UserPropertyOverrideValue.RenderControl(writer);
writer.Write("</td></tr>");
writer.Write("</table>");
}
}
}