This is ridiculously easy, even easier than deploying a SharePoint web part. Basically you add a Silverlight generated xap file to a SharePoint Document Library, add a Content Editor Web Part to a page, then add object tags in the source that point to the xap file. Integrating it into a web part as a feature will not be much more difficult. Building connectable web parts will be another story and may require the DOM bridge.
Note: I got this tip from Tim Heuer in a Silverlight Deep Dive session hosted by the San Diego .NET User Group. It almost sounded to easy, so I had to verify this for myself.
1. Create your Silverlight application and compile. My page has a simple TextBlock with the text set to Hello World!.
2. Create a Document Library and Site or Web Part Page in SharePoint.
3. Upload your Silverlight xap file from the ClientBin directory in your Silverlight web project to the Document Library you created in SharePoint.
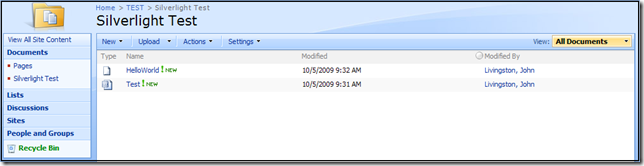
(Note: I created a Document Library called Silverlight Test and added a Web Part Page called “Test” and added my xap file called “HelloWorld”.
4. Open the Web Part Page and add a Content Editor Web Part to the page.
5. Click on Edit –> Modify Web Part, and click the Source Editor… button.
6. Open the sample html page that was generated in the Silverlight web project. Copy and paste everything from the style, script, and div tags into the Content Editor Web Part Source Editor.
7. Update the param with the name “source” and make sure the path used in value is relative to where the web part page is. In my case they were in the same Document Library.
8. Click Save and you’re done!