There are a ton of great websites that allow you to generate sample text, but I’ve always wanted one that I can access quickly and easily, especially when I am doing some testing. Here is one that can be easily created and runs in your system tray. The code is simple enough that you can add more options like DBCS text generator.
Steps
1. Open Visual Studio and create a Windows Forms Application.
2. Add a new or existing Icon File to be shown in your system tray.
3. Add a ContextMenuStrip control the the form and rename it “contextMenuStrip”.
4. Add a NotifyIcon control to your form and rename it “notifyIcon”.
i. Change the Text to “TextGenerator”.
ii. Change the Icon to the one you added in Step 2.
iii. Change the ContextMenuStrip to the one in Step 3.
5. Add the following code to the Form code behind. (Alternatively you can use the designer to some of this code, but I find it more scalable if I do it in code.)
using System;
using System.Diagnostics;
using System.Windows.Forms;
namespace TextGenerator
{
public partial class Form1 : Form
{
public bool ShowTooltips { get; set; }
public int DefaultCharLength { get; set; }
public string SampleText = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec consequat " +
"dolor auctor tortor tincidunt tristique sit amet et arcu. Vivamus dui risus, hendrerit quis rhoncus" +
"vel, consequat ut augue. Quisque congue nisi id enim lobortis vitae pellentesque nulla euismod." +
"Aenean ante risus, feugiat vel facilisis non, iaculis ac augue. Phasellus in mollis est. Suspendisse" +
"potenti. Vestibulum gravida sem enim. Vestibulum vel dui id odio vulputate fringilla. Curabitur " +
"bibendum lorem a nisi posuere sit amet tincidunt diam condimentum. Fusce in tellus urna. Suspendisse" +
"condimentum tortor et mi luctus facilisis. Fusce tincidunt augue vitae odio luctus posuere. Phasellus" +
"ac turpis metus, pharetra tempor lectus. Sed eget massa sit amet lacus faucibus blandit in a risus." +
"Phasellus dui dolor, pulvinar vitae cursus pharetra, porttitor in augue. Donec tristique dignissim " +
"diam in sollicitudin. Integer luctus elit a orci tristique sit amet pulvinar erat tempor. Maecenas " +
"sit amet aliquam libero. Sed tincidunt justo at velit sollicitudin vel vehicula turpis ultrices. " +
"Etiam erat nulla, vehicula non viverra non, porta eu elit. Proin commodo adipiscing nisl nec pretium." +
"Nam lacinia posuere varius. Cras mollis rutrum felis, venenatis lobortis mi imperdiet non. Lorem ipsum" +
"dolor sit amet, consectetur adipiscing elit. Nam id nisi lorem, non pulvinar erat. Donec sit amet velit" +
"eu velit varius imperdiet sit amet vitae leo. Nulla malesuada, dolor sit amet tincidunt fermentum, " +
"mauris nisl posuere nisi, a consequat leo risus ut nibh. In a sapien eu lectus lobortis lacinia. " +
"Pellentesque sit amet lacus sem, non molestie sapien. Duis at enim magna. Integer vitae mi purus, id " +
"rutrum neque. Mauris vitae sem nulla, at accumsan odio. Quisque pulvinar, urna ut aliquam tristique, " +
"magna magna ornare tortor, ut adipiscing nunc nisi et ipsum. Nam porttitor sodales porta. Cras " +
"ullamcorper libero ut sem dapibus ac dapibus tellus scelerisque. Mauris a nisi nec odio varius " +
"iaculis. Integer vel massa eget nunco volutpati.";
public Form1()
{
InitializeComponent();
this.WindowState = FormWindowState.Minimized;
}
private void Form1_Load(object sender, EventArgs e)
{
ShowTooltips = false;
DefaultCharLength = 100;
this.Visible = false;
this.WindowState = FormWindowState.Minimized;
if (Process.GetProcessesByName(Process.GetCurrentProcess().ProcessName).Length > 1)
{
MessageBox.Show("An instance of TextGenerator is already running.\r\nCheck your system tray.");
System.Threading.Thread.Sleep(3000);
this.Close();
}
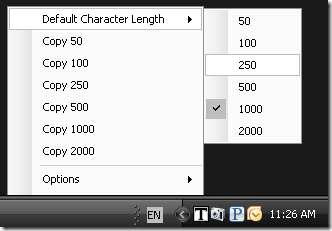
ToolStripMenuItem defaultText = new ToolStripMenuItem("Default Character Length");
ToolStripMenuItem defaultText50 = new ToolStripMenuItem("50");
defaultText50.Click += new EventHandler(defaultText_Click);
ToolStripMenuItem defaultText100 = new ToolStripMenuItem("100");
defaultText100.Checked = true;
defaultText100.Click += new EventHandler(defaultText_Click);
ToolStripMenuItem defaultText250 = new ToolStripMenuItem("250");
defaultText250.Click += new EventHandler(defaultText_Click);
ToolStripMenuItem defaultText500 = new ToolStripMenuItem("500");
defaultText500.Click += new EventHandler(defaultText_Click);
ToolStripMenuItem defaultText1000 = new ToolStripMenuItem("1000");
defaultText1000.Click += new EventHandler(defaultText_Click);
ToolStripMenuItem defaultText2000 = new ToolStripMenuItem("2000");
defaultText2000.Click += new EventHandler(defaultText_Click);
defaultText.DropDownItems.Add(defaultText50);
defaultText.DropDownItems.Add(defaultText100);
defaultText.DropDownItems.Add(defaultText250);
defaultText.DropDownItems.Add(defaultText500);
defaultText.DropDownItems.Add(defaultText1000);
defaultText.DropDownItems.Add(defaultText2000);
ToolStripMenuItem copy50 = new ToolStripMenuItem("Copy 50") { Tag = 50 };
copy50.Click += new EventHandler(copy_Click);
ToolStripMenuItem copy100 = new ToolStripMenuItem("Copy 100") { Tag = 100 };
copy100.Click += new EventHandler(copy_Click);
ToolStripMenuItem copy250 = new ToolStripMenuItem("Copy 250") { Tag = 250 };
copy250.Click += new EventHandler(copy_Click);
ToolStripMenuItem copy500 = new ToolStripMenuItem("Copy 500") { Tag = 500 };
copy500.Click += new EventHandler(copy_Click);
ToolStripMenuItem copy1000 = new ToolStripMenuItem("Copy 1000") { Tag = 1000 };
copy1000.Click += new EventHandler(copy_Click);
ToolStripMenuItem copy2000 = new ToolStripMenuItem("Copy 2000") { Tag = 2000 };
copy2000.Click += new EventHandler(copy_Click);
ToolStripMenuItem exit = new ToolStripMenuItem("Exit");
exit.Click += new EventHandler(exit_Click);
ToolStripMenuItem options = new ToolStripMenuItem("Options");
ToolStripMenuItem showToolTipItem = new ToolStripMenuItem("Show Tooltips");
showToolTipItem.Click += new EventHandler(showToolTipItem_Click);
options.DropDownItems.Add(showToolTipItem);
contextMenuStrip.Items.Add(defaultText);
contextMenuStrip.Items.Add(copy50);
contextMenuStrip.Items.Add(copy100);
contextMenuStrip.Items.Add(copy250);
contextMenuStrip.Items.Add(copy500);
contextMenuStrip.Items.Add(copy1000);
contextMenuStrip.Items.Add(copy2000);
contextMenuStrip.Items.Add(new ToolStripSeparator());
contextMenuStrip.Items.Add(options);
contextMenuStrip.Items.Add(exit);
}
void showToolTipItem_Click(object sender, EventArgs e)
{
ToolStripMenuItem showToolTipItem = sender as ToolStripMenuItem;
ShowTooltips = !showToolTipItem.Checked;
showToolTipItem.Checked = !showToolTipItem.Checked;
}
void exit_Click(object sender, EventArgs e)
{
this.Close();
}
void defaultText_Click(object sender, EventArgs e)
{
foreach (ToolStripMenuItem childItem in ((ToolStripMenuItem)((ToolStripMenuItem)sender).OwnerItem).DropDownItems)
{
childItem.Checked = false;
}
((ToolStripMenuItem)sender).Checked = true;
DefaultCharLength = Convert.ToInt32(((ToolStripMenuItem)sender).Text);
CopyToClipboard(DefaultCharLength);
}
void copy_Click(object sender, EventArgs e)
{
CopyToClipboard(Convert.ToInt32(((ToolStripMenuItem)sender).Tag));
}
private void notifyIcon_MouseClick(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
CopyToClipboard(DefaultCharLength);
}
}
private void CopyToClipboard(int characters)
{
try
{
Clipboard.SetText(SampleText.Substring(0, characters));
if (ShowTooltips)
{
notifyIcon.ShowBalloonTip(50, "TextGenerator", "Copied " + characters.ToString() + " characters to the clipboard.", ToolTipIcon.Info);
}
}
catch (Exception ex)
{
notifyIcon.ShowBalloonTip(10, "TextGenerator", "Unknown Error: " + ex.ToString(), ToolTipIcon.Error);
}
}
}
}
6. Hit F5 and run!
Instructions
1. Left-Click to copy default characters.
2. Right-click to copy a different amount of characters or set the default character link.
References
Sample text taken from LoremIpsum.