After playing around with this tool for a couple days, I’m think I’m sold on it. I’m going to start refactoring all of my SharePoint projects this way. Once you get it figured out, it makes deployment and migration way easier. The nice thing is that it uses standard SharePoint Feature deployment concepts. I also see a lot of recent builds on CodePlex and blogposts, so I think it is pretty well supported unlike other tools I found like STSDEV or SPDeploy.
I included a sample project I made, but you will need to install the WSP Builder Extensions download. Of course, it will need to be on a machine that has SharePoint and Visual Studio. Of course, hopefully this will all be a moot point with SharePoint 2010.
Download
http://www.codeplex.com/wspbuilder
Documentation
http://keutmann.blogspot.com/2009/04/wspbuilder-documentation.html
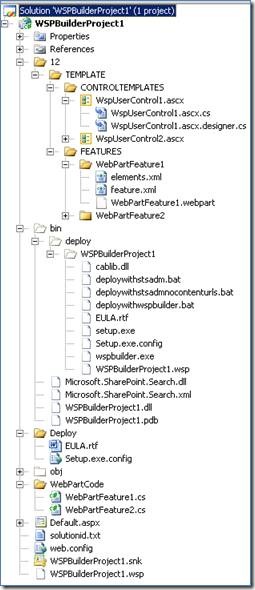
DEV Screenshot
Once you are done, you can easily create a setup application! It makes remote deployment much easier as you just have a setup.exe.
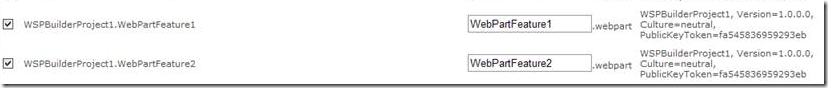
You do have to perform this one step, but maybe there’s some way to automate this. Go to http://[portalname]/_layouts/newdwp.aspx
That’s it. Web parts are ready to be added.
Notes:
Changing to a Web Application
The first thing I did was change it from a class library to a web application project. That way I could debug it using user controls in VS before deploying. The link will provide further instructions. Basically the ascx page needs to inherit from the assembly, not the code behind.
1.) Install WSPBuilder.
2.) Open Visual Studio and create a WSPBuilder Project.
3.) Right-click on the project and click “Unload Project”.
4.) Using notepad, open the csproj file for the project, and replace the following:
<ProjectTypeGuids>{349c5851-65df-11da-9384-00065b846f21};{fae04ec0-301f-11d3-bf4b-00c04f79efbc}</ProjectTypeGuids>
5.) Save the file.
6.) Right-click the project from within Visual Studio and click “Reload Project”.
There are a few gotchas that I found when doing this. One is that debugging doesn’t work right away and you must create a new entry in the Configuration Manager for it to work. You can can access this from the Build menu in Visual Studio. I don’t really know why this is the case, but it works and you can even change your configuration back to Debug or Release when you are done. Another is that if you want to debug and have installed it on that server you are going to want to uninstall (right-click project –> WSPBuilder –> Uninstall). Then rebuild it before your hit F5. You also will need to toggle between the following control directives. I’m sure there’s a better way to do this.
Using User Controls (ascx) for Development
Loading a User Control from your web part code
The key here is to update your web part class CreateChildControls method to look something like this:
base.CreateChildControls();
UserControl uc = (UserControl)Page.LoadControl(@"~/_controltemplates/WspUserControl1.ascx");
this.Controls.Add(uc);
Control Directives for debugging and deployment
During Debugging
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="WebUserControl1.ascx.cs" Inherits="WSPBuilderProject1.WspUserControl1" %>
Before Deployed
<%@ Control Language="C#" AutoEventWireup="true" Inherits="WSPBuilderProject1.WspUserControl1, WSPBuilderProject1, Version=1.0.0.0, Culture=neutral, PublicKeyToken=fa545836959293eb" %>
WSPBuilder Links
Wrap a User Control inside a Web Part using WSPBuilder
http://oidatsmyleg.wordpress.com/2009/07/23/wrap-a-user-control-inside-a-web-part-using-wspbuilder/
Wrap a User Control inside a Web Part using WSPBuilder
http://oidatsmyleg.wordpress.com/2009/07/23/wrap-a-user-control-inside-a-web-part-using-wspbuilder/
WSS: Development – Quick Start with WSPBuilder
http://rasor.wordpress.com/2008/10/12/wss-dev-quickstart/
WSS Dev: HowTo debug a WebPart
http://rasor.wordpress.com/2008/10/24/wss-howto-debug-a-webpart/








No comments:
Post a Comment