For those familiar with SharePoint 2007, you know that a slide show web part is nonexistent and in order to get this functionality you would either have to resort to a 3rd party web part or do some custom web part development. SharePoint 2010 does provide some out of the box web parts like the Picture Library Slide Show Web Part and the Media Web Part, however these do have limitations. Neither provide the ability for albums, the ability to mix video and images, or full screen functionality. The Media Web Part also only allows a single video to be embedded. Furthermore, getting the web part’s width and heights properties to render properly can be challenging. This web part mitigates all of these issues and provides the following functionality:
- Web Part Configuration – Using out of the box SharePoint functionality, you can simply add this web part to a web part zone. The web part properties are context sensitive and will display appropriate SharePoint webs and Picture Libraries and Asset Libraries that can be used for the slide show.
- Mixed Media – This slide show web part allows video and/or images within slide shows.
- Album View– An album view allows you to create multiple albums within the slide show. Albums are based on the SharePoint library’s root level folders.
- SharePoint 2007 and 2010 Compatible – I have created two projects since each platform has different deployment requirements and other subtle differences.
- Embed Slide Show – If you have non SharePoint web pages, the slide show has a feature that allows you to easily copy and paste HTML code to be used for embedding in other web sites.
- Full Screen Mode – Any slide show can be viewed in full screen mode simply by clicking a button on the web part.
- Other – For a full list of slide show features, see the Slide.Show link in References below.
Acknowledgements
This web part was based on the popular and open source Vertigo Slide.Show project in CodePlex, which also has an XML and Flickr data provider. All images used within the screenshots below can be found within the CodePlex source code. For the SharePoint data provider code, I made just a few changes to the code provided in Mathew McDermott’s blog post on the subject. See References below for more details.
Installation Overview
I am not going to provide complete instructions here as both projects will use standard deployment steps, but I have outlined a few things that you should probably know.
Visual Studio Solution and Projects
When you open either solution, you will see that there are three projects: Samples, SlideShow, and SharePoint20xx.CustomControls. The Samples and SlideShow projects are a customized versions of Vertigo’s Slide.Show CodePlex source code. The SlideShow project is the Silverlight project and has been changed to add the SPDataProvider code, remove some of the out of the box branding, and a few other minor changes. I have also created post build events that copy the XAP file to the SharePoint20xx.CustomControls project since this is used by the web part. In this project, the most important file is the SPDataProvider.cs file. If Vertigo provides an update to the CodePlex project, you could copy this over and rebuild the project. Just make sure that the XAP file makes it way into the Web Part project. The SharePoint20xx.CustomControls contains all of the Web Part specific information and deploys the XAP and a png file to the SharePoint hive within CONTROLTEMPLATES\SharePoint20xx.CustomControls directory. The XAP file contains all of the Silverlight code and the png file is used for video thumbnails. (SharePoint actually has one, but since it is a GIF file and thus unsupported by Silverlight.) You may also want to change things like the elements.xml file as I kept the name and group of the web part generic.
Debugging
The best way to debug is to set the Samples project as your StartUp project and the default.html page in the SharePoint folder as your Start Page in Visual Studio. Be sure to open the default.html file first and change the Web and List parameters appropriately. In order to play with the XML data providers, you are also going to need to download the original CodePlex project and add the Samples project’s Assets folder. This has an excellent collection of Silverlight compatible images and videos, but I have removed them from the download as they took up too much space.
Deployment
For either 2008 or 2010 projects, you can simply use STSADM and the WSP file. If you are a development machine, you can use WSPBuilder for 2008 or for 2010, Visual Studio 2010. The SharePoint 2008 source code utilizes Visual Studio 2008, WSPBuilder extensions, and Silverlight 2.0 development tools. You are welcome to use Silverlight 3.0 or 4.0 development tools as well, but will be prompted to upgrade the project. The SharePoint 2010 source code was developed in Visual Studio 2010 and Silverlight 4.0 development tools. Once you have deployed the feature, you will need to make sure it is activated on the site it has been deployed at. Once the feature has been activated, it can be added as a web part, by default under Custom Controls –> Silverlight Slide Show.
Silverlight / SharePoint Cross Domain Requirements – IMPORTANT!
In order for Silverlight to access SharePoint web services (“Lists.asmx” in this case), you will need to create a file called clientaccesspolicy.xml and save it to the SharePoint wwwroot directory (C:\inetpub\wwwroot\wss\VirtualDirectories\80). You can find a copy of this in the Slide.Show Sample project or use the text below. See References below for more details.
<?xml version="1.0" encoding="utf-8"?>
<access-policy>
<cross-domain-access>
<policy>
<allow-from http-request-headers="*">
<domain uri="*"/>
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>
Configuration
In order to use the web part, you will first need to create a SharePoint Picture Library where you will be storing your images and/or videos. If you are using SharePoint 2010, you can alternatively create an Asset Library. You can then add images and videos (wmv format) to the library. In order to create albums, you can create folders at the root level. The name of the folder will be the name of the web album respectively. You can also set the Title and Description as these will be used when you mouse over a slide. If you do not provide a Title and Description, the image path will be used. One other minor thing I noticed is that the Title and Description change as soon as the transition starts, so depending on how you set up your Wait Times and Transition durations, it may appear that the these values are wrong. Also, keep in mind that the web part will resize pictures based on the height and width you provide in the web part properties, so it is recommended that you use images of equal size and aspect ratio. In order to configure the web part, open the page in edit mode, click on Modify Shared Web Part from the Web Part Edit drop down.
Supported Formats
Silverlight only accepts JPG and PNG for image formats and WMV for video formats. See MSDN References below for more details.
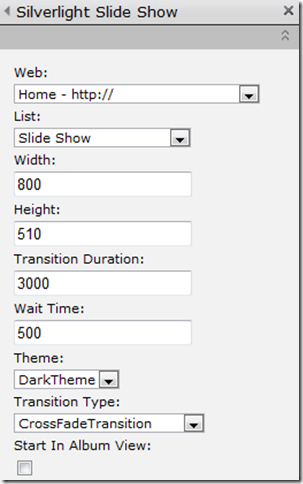
Web Part Configuration Properties
- Web – This is used to filter the lists.
- List – This is the Picture Library that will be used in the slide show.
- Width – Image / Video width. Pictures and videos will be resized to fit this.
- Height – Image / video height. Pictures and videos will be resized to fit this.
- Transition Duration – Time in milliseconds that it takes to transition between slides.
- Wait Time – Time in milliseconds that the slide stays in one place.
- Theme – Theme to be used. Dark and Light are the only two themes.
- Transition Type – These are the types of transitions that can be used between slides.
- Start In Album View – This indicates whether or not you want the web part to default to album view.
Web Part Properties
Based on the web you pick, the list will be populated with Picture Libraries and/or Asset Libraries.
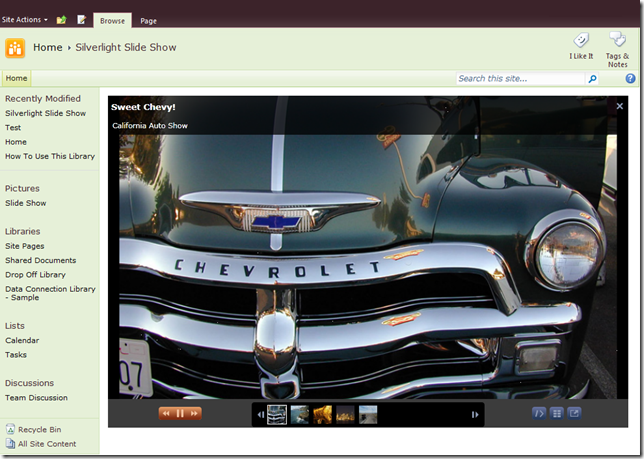
Screenshots (SharePoint 2010)
Slide Show View
Slide Show View – On Mouse Over
Slide Show View – Mouse Hover
Album View
Source Code
SkyDrive – SharePoint 2008 / SharePoint 2010
http://cid-a2379f7b2ea6f936.office.live.com/browse.aspx/Public/Projects/SharePoint/SharePoint%20SlideShow
References
CodePlex – Vertigo Slide.Show – Original Source Code for Samples and SlideShow projects. This is a great place for understanding the features and troubleshooting issues.
http://slideshow.codeplex.com
Building Blocks #1: Silverlight Slideshow Viewer for SharePoint - Matthew provided the original SPDataProvider class that I borrowed from heavily.
http://www.ableblue.com/blog/archive/2010/03/08/building-blocks-1-silverlight-slideshow-viewer-for-sharepoint.aspx
Supported Media Formats, Protocols, and Log Fields – Silverlight compatible video formats
http://msdn.microsoft.com/en-us/library/cc189080(VS.95).aspx
BitMap Image Class – Silverlight compatible image formats
http://msdn.microsoft.com/en-us/library/system.windows.media.imaging.bitmapimage(v=vs.95).aspx
Making a Service Available Across Domain Boundaries – Information on clientaccesspolicy.xml. I also recommend Jesse Liberty and Tim Heuer’s blogs.
http://msdn.microsoft.com/en-us/library/cc197955(v=vs.95).aspx
WSPBuilder – Visual Studio Extension required by the SharePoint 2007 project.
http://wspbuilder.codeplex.com





Hi John,
ReplyDeleteGreat web part! I am having a problem however. If I create a Picture Library that webpart works great. But if I use an Asset Library I can not see any of the image or video files. Any thoughts on why this would be?
Thanks again for the application.
Rene
Hi John,
ReplyDeleteI posted earlier that I could see the images when using a Picture Library. Well I can only see a portion of the images not all of them (I can see 34 out of 48). Also when I create new Picture Library I can not see any of the newly added images.
Thanks,
Rene
One thing you may want to try is make sure that all images are the same size and that you have width and height set correctly.
ReplyDeleteLive Example:
ReplyDeleteVertigo has provided a working example of the control below:
http://www.vertigo.com/slideshow.aspx
Thankssssssssssssss
ReplyDeletehi john
ReplyDeletei need source code SPDataProvider and i wanna change it . for ex i wanna show description or other data of images.
does work for a other site collection in a web application?
tnx
I use web services, so this shouldn't be a problem.
ReplyDeleteHi John,
ReplyDeleteI would like to use this web part, but it lacks one thing I need for my users. A button to take the user to the download page for the picture being displayed.
I tried to open the solution and got a few errors in the Page.xaml
1. Cannot Create an Instance of "SlideDescription" Line 4
2. Cannot Create an Instance of "NavigationTray" Line 5
3. Cannot Create an Instance of "EmbedViewer" Line 6
I am a novice with VS(using 2010) and not sure what direction to take.
Adding a button to open the download page form the picture library would be a great improvement if I could figure out how to fix the errors.
Any suggestions? Other than this issue I deployed the .wsp and it works good.
Sadly I don't have a 2010 environment setup at the moment. If you expand the references folder and are seeing any highlighted in yellow, you will need to reference them again. You also might open and close the designer and try building again. Best of luck. For what it's worth, I encourage people to check out jQuery solutions like FlexSlider. I will be implementing this into a web part and hope to post on it in the near future.
ReplyDeletehttp://flex.madebymufffin.com/
Could you possibly add the functionality?
ReplyDeleteI have done this befor with other parts, I think it would take a few lines of code in the BTN_Click event.
Some how it would need to be concatenated dynamically. I have only done it staticly. Once again I have no clue.
John,
ReplyDeleteWhat is best way to fix the maxrecievedmessagesize error? I have 2 folders Sharepoint with only about 10 pics in each. If I add 1 more pic in either folder the webpart stops working. I have changed the parameters that are recommended out on the internet for the problem but no luck.
Thanks Pat
This message is due to the size of your images. Technically you can fix this in your config file, but I would recommend using smaller pictures to avoid performance issues.
ReplyDeletehttp://msdn.microsoft.com/en-us/library/system.servicemodel.basichttpbinding.maxreceivedmessagesize.aspx
Hey Pat,
ReplyDeleteWere you able to work around the maximum number of images problem?
I am facing the same problem and the webpart can accept a maximum of 30 images, an additional 1 would result in a blank page.
Thanks,
I placed the web part into SharePoint 2010 but it is missing the bottom bar with the buttons when I hover over an image or video. Any idea why?
ReplyDeleteAlso, where should I edit your code so I can filter pictures or videos in a library that I don't want to be in the slide show? The idea is to have a check box column picture and to have the slideshow code pick it up or not.
ReplyDeleteThank you!
*check box column on each picture
DeleteUnfortunately I haven't done any Silverlight in some time, but it could be something to do with the height and width in your web part properties. You can play around with that to see if it works. As far as filtering, you would need to add some additional code. What I have done in other projects is add an web part property for views. That way you can store multiple slide shows in a given picture library and then just define the slide show with how it is filtered in the view.
ReplyDeleteDoes anyone know how to use this web part with more than just a couple pictures. It works great for about 18-20 pictures. Once I add more to the library the webpart goes blank.
ReplyDeleteIt should work fine, but I could see a problem if the pictures are overly big in size.
DeleteThe pictures range between 70-90kb in size and 640x428 dimensions. I have also tested with 20KB pictures but the webpart goes blank after I upload the 19th picture. I really would love to use this on my site but I am unsure of where to look to allow more picture.
DeleteThank You!
Sorry to hear that. Unfortunately, I am not doing any Silverlight or SharePoint development these days. I would try debugging or adding some exception handling to see if you get any errors. Best of luck.
DeleteHey John - Thanks so much for this - much needed!
ReplyDeleteWhen I create a picture library and place pictures in it - it seems to work until I add a folder.
When I add the folder the slide show doesn't find anything at all in the picture library I point it to.
Any suggestions?
create animation slide viewer
ReplyDelete