I recently got asked by a colleague about this and thought I'd write up a quick blog post on this. Creating custom properties for a web part can be done very easily with only a few steps. This simple example creates custom properties, uses the values to populate controls, and then adds those controls to the web part.
- Create a class that inherits from Microsoft.SharePoint.WebPartPages.WebPart.
- Add public properties that have the following attributes: Personalizable, WebBrowsable, WebDisplayName. (Option: You can also add Category and WebDescription attributes.) You will notice that depending on what data type you use, you can get different controls to appear. For example, a string will render a TextBox, a bool will render a CheckBox, and an enum will render a DropDownBox.
- Override the CreateChildControls method and then use the properties to populate control values which are then added to the web part control. (Option: You can also override Render or RenderContents, but I prefer using CreateChildControls.)
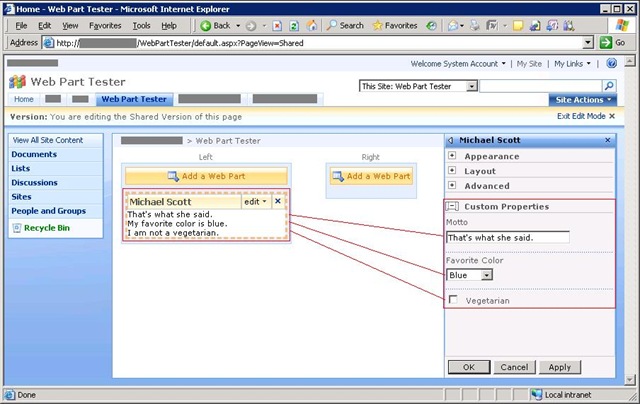
Web Part in Action
Source Code
using Microsoft.SharePoint;
using System;
using System.ComponentModel;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
namespace Acme.Web
{
public class MyWebPart : Microsoft.SharePoint.WebPartPages.WebPart
{
public enum FavoriteColor { Red, Yellow, Blue, Green, Orange, Purple }
[Personalizable(PersonalizationScope.Shared), WebBrowsable(true),
Category("Custom Properties"), WebDisplayName("Motto"),
WebDescription("Personal Motto")]
public string Motto { get; set; }
[Personalizable(PersonalizationScope.Shared), WebBrowsable(true),
Category("Custom Properties"), WebDisplayName("Favorite Color"),
WebDescription("Favorite Color")]
public FavoriteColor MyFavoriteColor { get; set; }
[Personalizable(PersonalizationScope.Shared), WebBrowsable(true),
Category("Custom Properties"), WebDisplayName("Vegetarian"),
WebDescription("Are you vegetarian?")]
public bool Vegetarian { get; set; }
public MyWebPart()
{
this.ExportMode = WebPartExportMode.All;
}
protected override void CreateChildControls()
{
try
{
base.CreateChildControls();
this.Controls.Clear();
Label lblMotto = new Label();
lblMotto.Text = Motto;
Label lblFavoriteColor = new Label();
lblFavoriteColor.Text = "My favorite color is " +
Enum.GetName(typeof(FavoriteColor), MyFavoriteColor).ToLower() + ".";
Label lblVegetarian = new Label();
if (Vegetarian)
lblVegetarian.Text = "I am a vegetarian.";
else
lblVegetarian.Text = "I am not a vegetarian.";
this.Controls.Add(lblMotto);
this.Controls.Add(new LiteralControl("<br />"));
this.Controls.Add(lblFavoriteColor);
this.Controls.Add(new LiteralControl("<br />"));
this.Controls.Add(lblVegetarian);
}
catch (Exception ex)
{
Label label = new Label();
label.Text = "Error - " + ex.Message;
this.Controls.Add(label);
}
}
}
}
For more information, see the System.Web.UI.WebControls.WebParts namespace on MSDN.

No comments:
Post a Comment